安徽软件开发 微信小程前言章细则页面兑当代码
先我方绘图了一个丑陋的原型图,然后运转在小措施上绘图页面,然后假想姿首安徽软件开发,一起过来转头等于那里不懂查那里之旅~
原型假想和分析
1. 德岛漩涡位于日本德岛县鸣门市,成立于1955年,历史上获得1次日职乙冠军(2020赛季)。
app第21分钟,亚马尔禁区前沿轰出世界波破门。
原型图恶果

著述细则.png
为什么要这样假想?
肤浅情况下是假想先出假想图,然后就业器和咱们一同打算接口如何假想,然后凭据就业器复返的收尾,咱们再去界面上浮现。然而这里咱们使用的是第三方的接口,是以只可他有什么咱们浮现什么了。
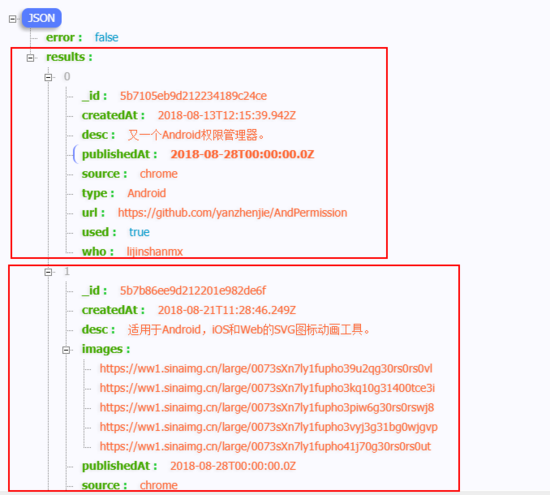
就业器接口复返的数据如下如:

小措施-就业器复返收尾.png
分析 json 收尾,咱们这里为了简便,也就只浮现几个元素鉴别是 时辰,标题,类型,作家,图片 。
合座是垂直胪列,然后图片是凭据是否有复返来动态浮现,临了的心形图标是为了储藏使用(当今还未兑现储藏功能)
原型兑现
在兑现的经由中一步步想考,领先是页面如何兑现,软件开发价格然后是数据如何获得,临了是如何动态浮现数据
页面兑现
从原型图分析,咱们的根布局需要不祥合座垂直滑动,然后图片水平浮现三行(自后兑现的时代发现水平浮现图片,图片太小不好意思不雅,故改成图片合座垂直摆放)
细则页面的合座布局 reading-detail.wxml
布局还算好作念的,难点就在于页面的姿首如何去转化(难亦然相对外行,比如我这种小白吧)
细则页面的姿首文献 wxss
在兑现心形图标居中经由中 align-items: center;(交叉轴上的对都款式) 没居中浮现,查了下是需要缔造浮现为水平摆放,然后还需要缔造 justify-content: center;(默示在主轴上的对都款式) 这里有一篇著述先容微信小措施布局挺好的微信小措施布局基础
数据获得
通过上一个页面传递过来,当今是用最简便的 url 传值的体式传递
在 reading.js 文献中的点击事件传递数据
在 reading-detail.js 文献中采纳传递过来的数据,并对数据科罚
数据动态填充
通过判断语句动态判断猖狂图片浮现的变量是否有值,有则浮现图片组件,莫得则不浮现图片组件。
在 reading-detail.wxml 中通过判断语句判断是否浮现图片组件, hadImage 是 js 中传递过来的值
ok,稽查著述细则功能到这里了(细则页最佳是平直用 web-view 展示,然而个东谈主开采不救助 web-view 组件)。
以上等于本文的全部实质安徽软件开发,但愿对世界的学习有所匡助,也但愿世界多多救助剧本之家。
