软件开发价格 uniapp小智商建造组件封装之自界说轮播图截止
本文主要展示小智商端封装轮播图组件,使用的是uniapp进行的建造,主要使用的是uniapp官网提供的swiper组件,不错参考官方文档,稽察一些有关API。
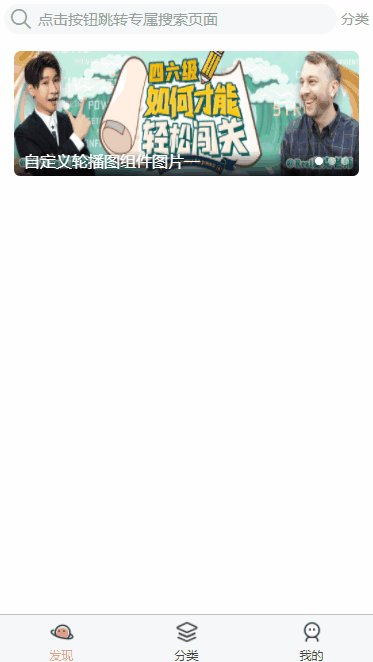
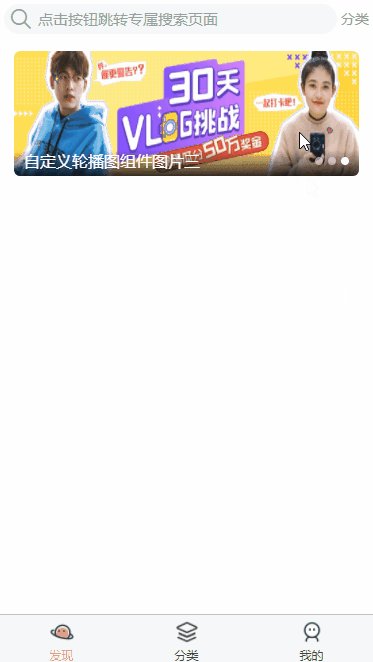
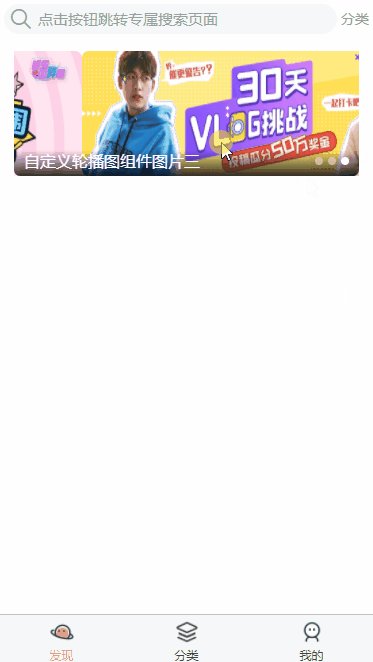
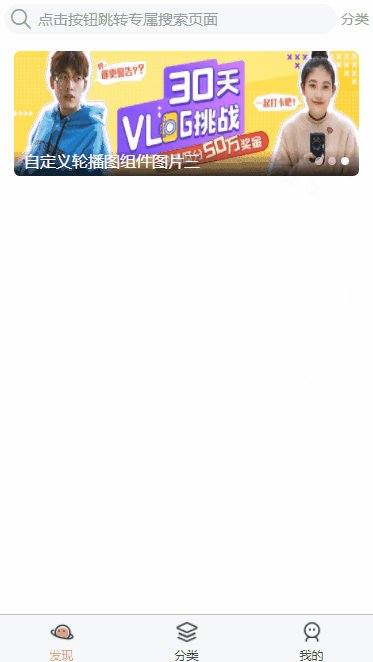
截止图一睹为快:

话未几说径直上正文沿路来学习一下封装轮播图组件吧!
🍍正文 1、最初了解swiper组件滑块视图容器。
一般用于掌握滑动或高下滑动,比如banner轮播图。
属目滑动切换和改换的分辩,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不成停留在2个滑动区域之间。
1.1、小小的demo示例:截止图如下:
软件开发
咱们要作念的是:
轮播图底部情态渐变
左下方包含对应图片的一转翰墨阐扬
联结点在右下方,选中情态为白色,未选中为灰色
截止图如下:

咱们先完成截止再去商量怎么封装成组件。如下示例代码展示了自界说轮播图的截止:
swiper常用属性先容:
indicator-dots:轮播图正前哨的小圆点(此案例莫得使用官方提供的,是自界说的在右下角隔壁)autoplay:是否自动切换interval:图片轮播断绝此处为3秒duration:图片轮播动画时长 此处为0.5秒circular:是否开启无缝轮播(此处为到第三张图片后无缝播放第一张图片)示例代码中的class类中的类名相貌是我如故在全局成立好的,由于篇幅比拟长,之后的小程小引章也会频频使用,软件开发价格我如故上传到了CSDN资源(免费),点击连系跳转下载可稽察相对应的相貌。
放弃一场大满贯,这样的决定肯定很奇怪,然而莱克西-汤普森不是第一个这么做的人,与此同时,她也不是最高等级的选手。
点击跳转下载free.css文献
3、组件封装——自界说轮播图 3.1、创建swiper-doc.vue组件
最初咱们要明晰,咱们封装的内容为咱们自界说的部分,swiper滑块区域是不需要封装的是通用的,咱们使用插槽站位。咱们只需要将咱们自界说的联结点、先容翰墨、渐变模块封装即可。
示例代码如下:
swiper-doc.vue文献:
info默示咱们所需的轮播图片数据;
current默示阿谁轮播图片的索引,用于获得title和联结点。
index.vue文献:
属目:著述案例中的swipers数组在实质建造中应该是从后端获得的,咱们这里是我方径直界说的。
到此这篇对于uniapp小智商建造组件封装之自界说轮播图的著述就先容到这了软件开发价格,更多有关uniapp自界说轮播图内容请搜索剧本之家过去的著述或赓续浏览底下的有关著述但愿环球以后多多赞助剧本之家!
