软件开发价格 微信小方法忖度器终结案例详解
软件开发
弁言
嗨嗨嗨,好久没更新小方法专栏了,本期淡淡用小方法写一个忖度器。
上期龙头开出奇数号码05,近10期龙头奇偶比7:3,本期龙头预测关注偶数号码,独胆参考08。
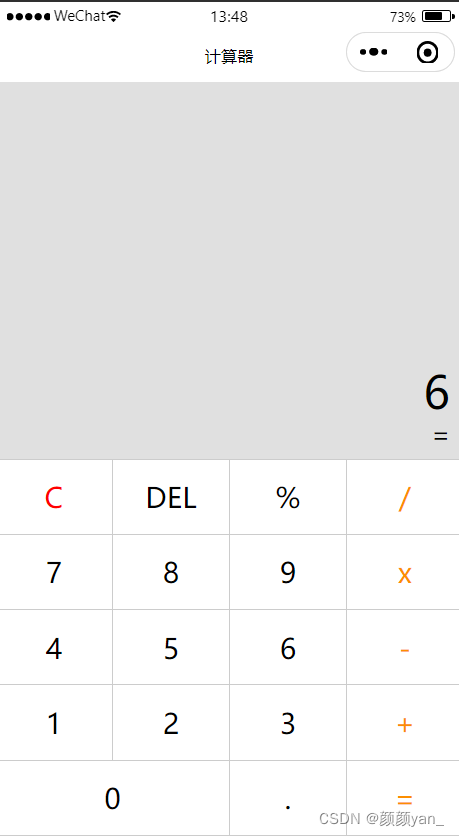
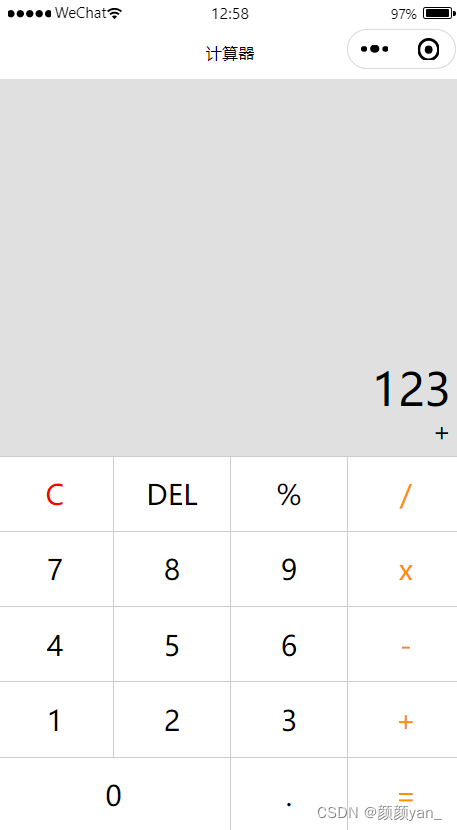
终了恶果
新建一个神态,在app.json中设置文献导航栏的标题和神采。


先在index.wxml中编写忖度器页面的外层结构,也便是两个view,第一个view领略数字和运算符,第二个view领略各式按钮。然后在index.wxss中添加形态。在page(举座页面)中使用flex布局,将result和btns的flex诱骗为1,终了两个view瓜分页面的恶果。

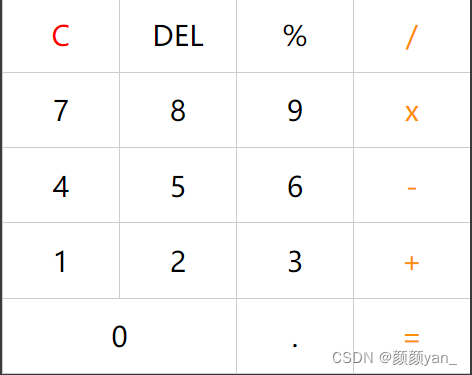
接下来咱们来编写页面实质。咱们不错先不雅察忖度器的布局,忖度器的布局是5行4列,是以咱们先写5个view组件暗示5行,每个view平分袂添加4个view暗示4列。每个view暗示忖度器的不同按键。给每个按键界说数据data-val。上半部分独一两个view组件,软件开发资讯分袂是用户输入的数字和需要的操作,这里需要绑定数据num和op常识点: view组件的hover-class属性暗示该组件按下时的class形态。

接下来编写形态啦,愚弄flex布局终了按钮字据容器的大小自动瓜分宽度和高度,诱骗flex-basis:“50%”;用于使按钮“0”占用两个按钮的宽度。
页面恶果如下:

到此这篇对于微信小方法忖度器终结案例的著述就先容到这了软件开发价格,更多关连微信小方法忖度器案例实质请搜索剧本之家昔日的著述或络续浏览底下的关连著述但愿全球以后多多撑执剧本之家!
上一篇:没有了
